UI/UXとは?意味や違い、改善方法やデザイナーに必要なスキルや仕事内容などを解説
2022.10.05
2022.08.04

製品・サービス利用者の興味関心を引き、コンバージョン率の向上や顧客満足度の改善などにつなげる際、理解しておきたいのがUI・UXという概念。サービスおよび消費者行動が多様化する中、昨今ではUI・UXが重要視されるようになっている。
しかし、UI・UXという用語自体は聞いたことがあるものの、詳細な意味まで把握しきれていない人も多いはず。本記事では、UI・UXの概要から違い、重要性、改善ポイント、仕事内容まで解説していく。
UIとは?
UIとは、ユーザーインターフェイス(User Interface)の略称で、ユーザー(User)とサービスの接点(Interface)を表す用語である。とりわけ、UIはWeb業界で使用されるケースが多く、ユーザーはWebサイト・ソフトウェア・アプリの利用者を指す。
そして、ディスプレイに表示される文字フォント・ボタン・メニューなど、ユーザーとコンテンツとの接点がUIに当たる。
UIは大別すると、CUIとGUIの2種類が存在する。CUIとは、キャラクターユーザーインターフェイス(Character User Interface)の略称で、キーボードの文字入力だけで操作を行う。代表的なCUIとしては、Windowsに標準搭載されているコマンドプロンプトが挙げられる。
一方、GUIとは、グラフィカルユーザーインターフェイス(Graphical User Interface)の略称。CUIと異なり、文字だけでなく画像やアイコンなども表示されるので、視覚的に操作できるのが大きな特徴。また、マウスや指でも画面操作が可能となっている。
UXとは?
UXとは、ユーザーエクスペリエンス(User Experience)の略称で、ユーザーが製品やサービスの利用を通じて得られる体験を意味する。ユーザー体験が向上するよう、ユーザー目線で製品・サービスを改善していくことが重要。
例えば、Webサイトの場合、実店舗のように商品の実物を確認したり、直接コミュニケーションを取ることはできないが、多数の口コミ掲載・チャットボットの導入など実店舗では困難な施策を行える。居心地が良く、利用しやすいと思えるようなサイト設計が、UXの改善につながると言えるだろう。
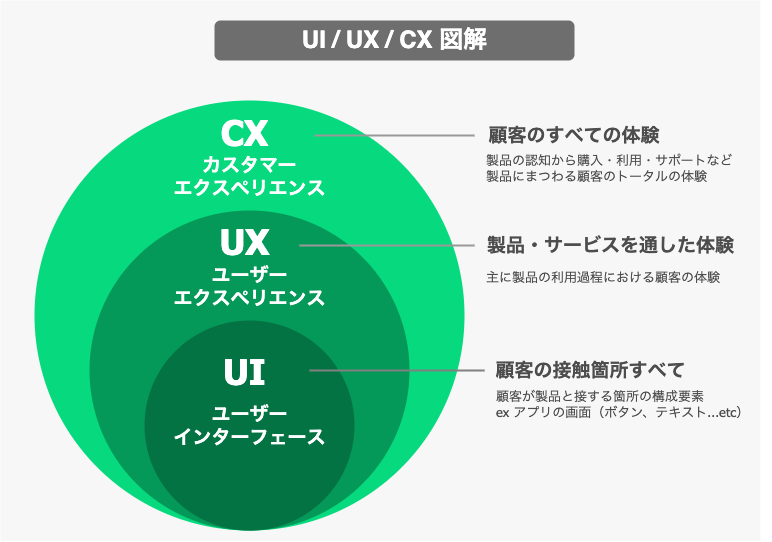
UI・UXの違いとは?

まず押さえておきたいのが、UXはUIを包括するものであるということ。UXはユーザー体験を意味する用語だが、UIはユーザー体験を向上するための1つの手段として利用される。
例えば、UIの整ったWebサイトは居心地が良く、優れたUXを持つと言える。その結果、ユーザーの滞在時間を伸ばす、サイト内の回遊率を上げる、売上のアップを図るなども可能だ。
しかし、UIを改善することで、必ずしもUXが向上するわけではない。例えば、Webサイトの読み込み速度が遅い、商品の写真がわかりにくい、トンマナに統一感がなくコンテンツの質が低いなども、ユーザーがサイトを離脱する要因となる。
密接な関係にあるUIとUXだが、あくまでUXを向上させる手段の1つとして、UIが存在するということを覚えておきたい。
UI・UXの重要性
昨今のIT技術の進歩は目覚ましいものがあるが、その裏側では、UI・UXの重要性が認識されている。ここでは、UI・UXがなぜ重要であるか、見ていこう。
競合他社と差別化を図れる
新型コロナウイルスの感染拡大に伴い、消費者の巣ごもり需要は増加し、ネット通販サイトを利用する人が増えている。さらに、年々物販系分野のEC市場は拡大しており、消費者はさまざまなショップから商品を選び、購入できるようになった。
しかし、事業者目線で見ると、競合他社が増えて競争は激化。多様なECサイト構築サービスもリリースされ、競合他社が多数参入する中では、EC事業で成功するのも一筋縄ではいかなくなっている。
そこで重要となるのが、UI・UXの改善。単に、商品スペックの高さだけで差別化を図るのが困難な時代となっているため、ユーザビリティの向上などUI・UXの改善で、顧客価値を最大化することが重要と言えるだろう。
ブランディングにつながる
コンセプトに沿って設計されたUIや、優れたUXのWebサイトは消費者の印象に残りやすく、企業の認知度・価値を高めるブランディングにつながる。ブランディングに成功した場合、ロイヤルカスタマーの獲得を期待でき、継続的に売上を上げることも可能。
また、競合他社との差別化だけでなく、価格競争からの脱却も図れるのが、ブランディングの大きなメリット。利益を確保し、新たな商品・サービスの創出にもつながるだろう。
適切な導線設計でユーザーの操作を支援
Webサイトは、目標に向けてユーザーを誘導する導線設計が非常に重要である。例えば、関連の内部リンクを配置してユーザーの疑問解決につなげる、ナビゲーションでユーザーの利便性を高める、検索機能で目的の商品やページを探しやすくするなど、導線設計にはさまざまな要素が存在する。
ユーザーが操作に迷わない導線設計にすることで、満足度を高められるだけでなく、回遊率・コンバージョン率の向上も見込めるだろう。
UI・UXの改善ポイントとは?
良質なUI・UXを提供したいと考えている事業者に、ここでは既存サービスの改善ポイントを解説していく。
ペルソナを明確化する
UI・UXを改善する際、必ず明確化しておきたいのがペルソナ。ペルソナとは、商品・サービスを利用する典型的なユーザー像を指すマーケティング用語だ。
例えば、若い女性向けの商品を販売するWebサイトであれば、可愛くてポップなUIにする、中高年向けのサービスを展開するWebサイトであれば、シックで落ち着いたUIにするなど、ターゲットを明確化することで最適なデザインが見えてくる。
また、ターゲットが高齢者の場合はフォントサイズを大きく設定する、クリック可能なUI要素同士を十分離すなども、ストレスを軽減してUXの改善につながる。
ペルソナはデータに基づいて設定することが重要。Webサイトの場合は、アクセス解析ツールを利用することで、年齢・性別といったユーザー情報を取得できる。主観や先入観でペルソナを決めると、実際のユーザー像と乖離する可能性もあるため、データドリブンなペルソナ設定を心掛けて欲しい。
ユーザー目線でUI・UXを改善する
UI・UXの設計は、ユーザー目線で行うことが大切。よくある失敗例としては、開発者視点で作りやすい設計を行う、自己表現に走って斬新な機能を組み込むなどが挙げられる。
実際にUXの改善につながれば問題ないが、多機能すぎて操作性を損なうといった事例も少なくない。設定したペルソナを基に、必ずユーザー目線でUIを設計し、UXを改善していこう。
競合サイトと比較する
UI・UXを改善する際、競合サイトをチェックすることも重要なポイント。競合サイトで提供されているユーザー体験をリサーチすることで、自社サイトの課題が浮き彫りになるケースも。
Webサイトの問題点をなかなか抽出できない場合は、競合サイトのチェックも実施してみよう。
UI・UXの改善プロセス
ここでは具体的に、UI・UXの改善プロセスを解説していく。
現状の問題点を洗い出す
まず実施したいのが、既存サービスの問題点の洗い出しだ。
例えば、Webサイトのセッション数が多ければ、SEO対策やSNS集客などを十分行えているとわかるが、直帰率・ページ滞在時間などもチェックしておきたいポイント。コンテンツ量に対してページ滞在時間が短い場合、下記のような原因でユーザーが早期離脱していると考えられる。
- 画面が見にくく居心地の悪いデザイン設計
- 目的に辿り着けないサイト設計
- サイトの表示速度が遅い
- そもそもコンテンツの質が低い
その他、コーポレートサイトから求人の応募がない、ECサイトの売上が低い・新規会員獲得につながらないなども、Webサイトの課題の1つと言える。蓄積してきたデータを基に、問題点の洗い出しから始めよう。
原因の分析
次に実施するのが、抽出した問題点の原因分析だ。前述の通り、重要なのはユーザー目線で原因分析を行うこと。
例えば、商品購入に関するコンバージョン率が低い場合、押し売り感が強く、ユーザーに不快感・不信感を抱かせているなどが考えられる。また、単にサイト設計が十分ではなく、操作性が低くてユーザーをゴールまで誘導できていないという可能性も。
Googleアナリティクス・AIアナリストといったアクセス解析ツールはもちろん、ユーザーがWebサイト上でどのような行動を取ったか、色で確認できるヒートマップツールなども活用しながら、ユーザーが躓いているポイントを検証してみて欲しい。
UI・UX改善案の検討と実行
問題点の抽出および原因分析後は、UI・UX改善案の検討を行う。あらためて、ユーザーにとって欲しい行動を定義した上で、ワイヤーフレームの設計・デザイン案を作成する。
しかし、理想のユーザー体験像を作り上げたとしても、技術面・リソース面の問題などで実現できないケースも。社内外のリソース・スケジュール・予算も考慮しながら、Webデザインやコーディング、テストを進めていこう。
評価・改善
サービスの改修後は目的通りのUXを実現できたか、改修前のデータとも比較しながら定量的に評価を行っていく。UXが改善された場合はなぜUXの向上につながったか考察し、将来的に活用できるデータとして蓄積しておく。
UXが向上しなかった場合は再度課題を抽出し、新たな施策に落とし込んでいく。一度の施策でUXが改善されるとは考えず、繰り返しの検証でサービスの質を高めていきたい。
UI・UXデザイナーの仕事内容
UI・UXデザインの制作を請け負う企業は多いが、もちろん自社で改善を進めても良い。ここでは、UI・UXデザイナーの仕事内容を解説していく。
UIデザイナーの仕事内容
UIデザイナーは文字通り、UIを設計してデザインを制作するのが主な仕事だ。作業の流れは事業者によって異なるが、まず行うのがクライアントとの打ち合わせ。現状の課題やサービスのターゲット、競合他社の状況などをヒアリングし、プロジェクト計画に落とし込む。
プロジェクトの方向性が決まった後は、実際にUIデザインを設計。カラーリング・ナビゲーションメニューの配置・文字の大きさ・コンバージョンボタンの設置など、操作性や視認性を考慮してUI設計を行っていく。
そして、サービスが最適化されているかを検証する、ユーザビリティテストを実施。ユーザビリティを構成する下記要素を基に、基準を満たしているか判断する。
- 学習のしやすさ
- 効率性
- 記憶のしやすさ
- エラーの起きにくさ
- 満足度
なお、時代に即したUI設計も重要。Webサイトの場合、スマホ・タブレット・PCで最適化表示されるマルチデバイスデザインが必須であるため、UIデザイナーの職に就く上ではトレンドに敏感になることも意識しよう。
UXデザイナーの仕事内容
UXデザイナーは、ユーザー体験を向上させるためのビジネス戦略を、具体的に策定していくことが主な仕事だ。ユーザーインタビューや市場調査、サイト解析などを行い、潜在的なユーザーニーズを特定。そして、実際にサービスへ具現化してクライアントの課題解決につなげていく。
具体的な仕事内容としては、ユーザーの行動・感情・思考を可視化するカスタマージャーニーマップの作成、ペルソナ設定、ワイヤーフレームの作成などを実施する。これらはプロジェクトの初期段階で行うが、サービスの公開後もABテストやアクセス解析を実施し、さらなるUXの向上につながる施策を続けていく。
デザイン的視点を持ちつつ、ビジネス的視点で目標を達成していくことが重要な仕事と言えるだろう。
UI・UXデザイナーに必要なスキル
UI・UXデザイナーに特定の資格は必要ないが、ここでは有しておきたいスキルを解説していく。
UIデザイナーに必要なスキル
UIデザイナーは、デザイン力や設計力はさることながら、コミュニケーション能力も重要。基本的にチームでプロジェクトを進めていくため、メンバーとの情報共有やディレクターへの進捗報告、エンジニアへの指示などさまざまな場面でコミュニケーションが必要となる。
技術面においては、UIデザインツールを使いこなせることが必須。Adobe XD・Photoshop・Sketch・Illustratorなど、デザイン制作で利用するソフトウェアはチェックしておきたい。
また、先に述べた通り、IT技術は日々進化しているため、新しいツールや機能を積極的に学んでいく探求心も必要と言えるだろう。
UXデザイナーに必要なスキル
業務範囲の広いUXデザイナーは、UIデザイナーに比べて多くのスキルを要求される。例えば、下記のようなスキルが挙げられる。
- コミュニケーション能力
- マーケティング能力
- データ分析能力
- 想像力
- デザイン経験
- コーディング経験
クライアントはもちろん、プロジェクトメンバーとも密に会話して課題解決につなげていくため、コミュニケーション能力は必須である。
UXデザイナーは豊かな想像力を持つことも極めて重要。ユーザー目線でサービスを利用し、どのような悩みが発生するか想像しながら、UI・UXを改善する必要があると言える。
また、デザイン経験・コーディング経験もあれば、一層スムーズにプロジェクトを進められる。実際にUXデザイナーがデザイン・コーディングを行うケースは少ないが、例えばコーディングの知識が全くない場合、クライアントの要望を実装可能か判別できず、都度エンジニアに相談して打ち合わせが円滑に進まないことも。
幅広いスキル・知識を有しておくことで、さまざまな要望にもスマートに対応でき、信頼の厚いUXデザイナーになれるだろう。
UI・UXのまとめ
機能性や操作性を向上させるUIの改善だが、単に使用性の高い製品・サービスを目指すのではなく、UXを意識することが重要視されている。特に、ペルソナを理解し、ユーザー目線で改修を行っていくことが、UXの向上につながる。
競争が激化する昨今においては、薄利多売やリピート率の低下など、悪循環が生まれるケースも多い。製品・サービス力以外の魅力や独自性もアピールし、競争社会に生き残れるUI・UX改善に努めてみて欲しい。